
Responsive Website Design: Vital and Essential in Today's Mobile-First World
How to Make a Great Website: Part 4
The digital landscape is constantly evolving, presenting businesses with the challenge of keeping up with the latest trends and strategies. In this ever-changing environment, there is one aspect that remains constant and crucial: our mobile world. For businesses to thrive in today’s market, having a completely mobile-ready and user-friendly web presence is essential. From your website’s design and functionality to your social media cover photos and messaging, every element must be optimized to present flawlessly on any mobile device.
The Age of Mobility: The Smartphone Revolution
We are undeniably living in a mobile-first world. Smartphones have become the primary devices for users worldwide to access the internet, surpassing traditional desktop computers. This shift in user behavior has made mobile-friendly design more than just an option; it has become a necessity. A mobile-friendly website adjusts its layout, images, and functionalities to provide an optimal user experience on a mobile device, ensuring that your audience can seamlessly interact with your website, just as they would on a desktop.
What is Responsive Website Design?
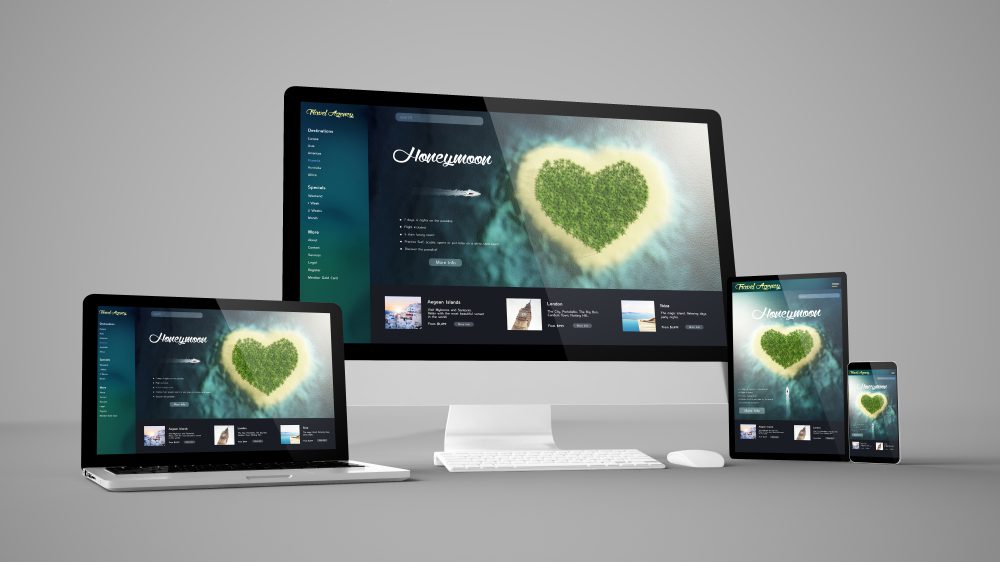
Let’s dive into the core concept of responsive website design. The essence of proper responsive design is a website that adapts, responds, and displays flawlessly on screens of all sizes and devices. In the not-so-distant past, businesses could get by with a separate “mobile-friendly version” of their website. However, this approach often led to a simplified and uninspiring experience, as it sacrificed design and functionality. Today, responsive web design is the standard and the optimal approach. Repeat after me: “This is the way.” Instead of separate mobile versions, your website should be ready and responsive for any mobile device. Achieving this result requires careful planning, thoughtful design, and a platform that is inherently responsive.
Why Responsiveness Matters
User Experience is King
A mobile-friendly and responsive website significantly enhances the overall user experience. When your site is easy to navigate, loads quickly, and offers intuitive functionality on any device, visitors are more likely to stay longer, explore further, and engage more deeply with your content. A positive user experience translates into increased satisfaction and a higher likelihood of conversions.
Improved Search Engine Rankings
Search engines, such as Google, prioritize mobile-friendly and responsive websites in their search results. By optimizing your website for all devices, you can boost your search engine rankings, making your site more visible to potential visitors and driving organic traffic.
Increase in Traffic and Conversions
With the exponential rise in mobile internet usage, having a mobile-friendly and responsive website can lead to a substantial increase in website traffic. Furthermore, a user-friendly design that provides a seamless browsing experience across all devices can enhance engagement and ultimately result in higher conversion rates. By catering to the preferences of mobile users, you can tap into a larger audience and maximize the potential of your online presence.
Competitive Edge
In an era where consumers demand convenience and speed, a mobile-friendly and responsive website can give you a significant competitive edge. By providing a seamless browsing experience across various devices, you can differentiate yourself from competitors who have not fully embraced mobile-friendliness. This advantage allows you to capture and retain the attention of your target audience, build brand loyalty, and ultimately drive business growth.
This game is all about turning visitors into fans. Your website needs to look and feel like it was tailor-made for mobile. By prioritizing responsive website design, you create a virtual space that is inviting, visually appealing, and functional on any device.
As we continue down this series, always remember that the power of an effective website lies not only in its visual appeal but also in its ability to provide an exceptional user experience across all devices. In a world that is increasingly mobile-centric, embracing mobile-friendliness and responsiveness is not just a passing trend; it is a necessity for businesses aiming to succeed in the digital age.
What factors matter in Responsive Website Design?
To ensure that your website caters to the needs and preferences of mobile users, there are several key factors to consider in responsive website design.
First and foremost, a responsive website should have a layout that adapts fluidly to different screen sizes. This means that elements such as images, text, and navigation menus adjust proportionally to fit various devices, allowing for optimal readability and usability.
Right behind visuals, functionality is the next priority. Responsive websites should prioritize mobile-friendly interactions and functionalities. For example, buttons and links should be appropriately sized for touchscreens, making it easy for users to navigate and interact with your website on their mobile devices. Additionally, forms and input fields should be designed to accommodate mobile input methods, such as virtual keyboards or voice commands.
Another critical aspect of responsive design is ensuring fast loading times. Mobile users have less patience for slow-loading websites, and they are more likely to abandon a site that takes too long to load. Optimizing your website’s performance, reducing file sizes, and leveraging caching techniques are some of the strategies you can employ to improve loading times on mobile devices.
When it comes to responsive design, testing is key. It’s essential to test your website on various devices, screen sizes, and orientations to ensure that it functions seamlessly across the board. Responsive design is an ongoing process, as new devices and technologies emerge, and user behaviors continue to evolve. Regular testing and updates are necessary to ensure that your website remains responsive and user-friendly.
Responsive is the New Standard
In conclusion, responsive website design is vital and essential in today’s mobile-first world. It ensures that your website delivers a consistent and optimized user experience, regardless of the device your visitors are using. By prioritizing responsiveness, you can improve user satisfaction, boost search engine rankings, increase website traffic, and gain a competitive edge. As mobile usage continues to rise, embracing mobile-friendliness and responsiveness is not just a trend; it is a necessity for businesses looking to thrive in the digital age.
Remember, in the realm of responsive website design, the key is to put the user experience first. By crafting a website that seamlessly adapts to the needs and preferences of mobile users, you create a virtual space that is inviting, intuitive, and impactful. So, embrace the mobile-first mindset, prioritize responsiveness, and watch your online presence flourish in today’s mobile-centric world.

